# Custom Maid Models Descriptions
Version 1.1.0 and above added function for custom maid models, player only need to create resource packs through a specified method, and load the resource pack ingame, to add various models and textures to maids.
For ease of model modification and application, we use file description for model formats in JSON files of Minecraft Bedrock edtion version 1.10.0 .
Model loading support hot reload, you can reload the resource packs using vanilla's resource pack reload function.
# Description
- This description applies to Touhou Little Maid mod version 1.2.0 and above;
- Adding custom models requires a degree of understanding of vanilla Minecraft's resource pack structure;
- Requires a degree of understanding of JSON format;
- Currently only supports models for Old version of Bedrock edtion (1.10.0). For players using Blockbench 3.x, the default export for Bedrock edition is version
1.12.0, which is not compatible with old version of Bedrock models. - For script editing software, we recommend Notepad++ or VSCode, all related script files requires to be saved using UTF-8 without BOM.
# Resource Packs Structure
To better understand how to create resource packs, we listed here the structure format for resource packs
Resource pack structure (No naming restriction, best to name it in English)
├─pack.mcmeta (Description files for vanilla resource pack, fixed name and location)
│
└─assets (Fixed name and location for resource folder, under one resource folder you can have multiple resource domain folder)
└─my_model_pack (Resource domain, name whatever you like, just need to write it in lowercase English alphabets and underscored, do not have name conflicts with naming convention)
├─maid_model.json (Description files for model packs, fixed name and location)
│
├─lang (Language folder, fixed name and location)
│ ├─en_us.lang
│ └─zh_cn.lang
│
├─models (Model folder)
│ └─entity
│ ├─cirno.json
│ └─daiyousei.json
│
└─textures (Texture folder)
└─entity
├─cirno.png
└─daiyousei.png
# Resource Packs Description Files Descriptions
During the resource pack loading phase, the game will try to read all maid_model.json file under all resource domain menu, and check for model loading, the file complete structure is as below, only the parts marked '(Required)' requires to be filled, you don't have to fill everything.
The model supports JSON files with comments, please use at your discretion.
{
"pack_name": "Touhou Project Resource packs", // Model pack name (Required)
"author": ["TartaricAcid", "SuccinicAcid"], // Author list
"description": ["Default Texture Pack"], // Description script for model packs
"version": "1.0.0", // Model pack version
"date": "2019-07-14", // Date creation for model pack
// Model pack icon, without this, the texture pack will have no icon
"icon": "touhou_little_maid:textures/maid_icon.png",
"model_list": [{ // Model list (Required, cannot be blank)
// Model id, use the format for vanilla resource (required, resource domain must be the domain located currently)
"model_id": "touhou_little_maid:hakurei_reimu",
// The path for the model, use the full resource path
"model": "touhou_little_maid:models/entity/hakurei_reimu.json",
// The path for the texture used by the model, use the full resource path
"texture": "touhou_little_maid:textures/entity/hakurei_reimu.png",
"render_item_scale": 0.9, // The model size when rendering the item form
"render_entity_scale": 0.75, // The size when it is rendered onto the entity, range is between 0.7~1.3
"name": "Reimu Hakurei", // Model name
"description": ["Shrine Maiden of Hakurei"], // The description for said model
// Animation script, without this part, chair will not have any animation
"animation": ["touhou_little_maid:animation/maid.default.js"]
}]
}
The example above listed all usable field, only the field with '(Required)' are needed, the rest can be left blank.
For simplicity, you could write a file like this:
{
"pack_name": "Touhou Project Resource packs", // Model pack name (Required)
"model_list": [{ // Model list (Required)
// Model id,use the format for vanilla resource (Required)
"model_id": "touhou_little_maid:hakurei_reimu"
}]
}
If we do not fill the field for model or texture, it will choose the default model and texture based on model_id.
For the example above, model_id is touhou_little_maid:hakurei_reimu, then the model file will be hakurei_reimu.json under models/entity folder that resource domain, the texture is hakurei_reimu.png under textures/entity folder under that resource domain.
If we filled the field for model or texture, then the content has no limit, you can even use models from other model packs, just need to fill in the corresponding resource path.
# Animated icon
Icon does not have size limit, supports both static and animated icons.
Any icon with a scale of 1:1 will be interpreted as static icon. Any long icon that is not 1:1 scale, will be displayed slowly with a 0.1 second interval, which creates the animated effect.
TIP
The image below is the icon in the mod, left is static icon, and right is the animated icon.
# Model Files Description
- This mod is using JSON files in Bedrock
1.10.0for model loading, the document can be exported via model building software Blockbench, without additional edits. - Blockbench version 3.x uses models from Bedrock edtion
1.12.0by defauly, please make sure to change it to old Bedrock models inFiles -> Conversionmenu. - Model can be made using custom animations, you can find the introduction in the custom animation chapter.
TIP
Models that has not set a custom animation, only require to name the bone as follow, to automatically load the animation effect.
WARNING
bone name can exist or not exist, it would not cause the game to crash
| bone Name | Animation effect |
|---|---|
head | Head rotation, praying motion |
armLeft armRight | Arm animation when walking, display for holding item, arm folding on standby |
legLeft legRight | Leg animation when walking, leg sitting position on standby and riding |
wingLeft wingRight | Wings flapping animation |
ahoge | Ahoge's movement when in praying mode |
blink | Normal blinking animation |
tail | Tail conical motion |
sinFloat cosFloat -sinFloat -cosFloat _sinFloat _cosFloat | With a rotation point as center, small up and down floating motion(New version BlockBench software does not support minus symbol, you may use underscore as replacement) |
helmet | Display the model after wearing helmet |
chestPlate chestPlateLeft chestPlateMiddle chestPlateRight | Display the model after wearing chestplate |
leggings leggingsLeft leggingsMiddle leggingsRight | Display the model after wearing legging |
bootsLeft bootsRight | Display the model after wearing boots |
hat | Defaulted to display this model after wearing helmet, but you may change it to always display this bone in the config |
-helmet _helmet | Hide the model when wearing helmet (New version BlockBench software does not support minus symbol, you may use underscore as replacement) |
-chestPlate -chestPlateLeft -chestPlateMiddle -chestPlateRight _chestPlate _chestPlateLeft _chestPlateMiddle _chestPlateRight | Hide the model when wearing chestplate (New version BlockBench software does not support minus symbol, you may use underscore as replacement) |
-leggings -leggingsLeft -leggingsMiddle -leggingsRight _leggings _leggingsLeft _leggingsMiddle _leggingsRight | Hide the model when wearing leggings (New version BlockBench software does not support minus symbol, you may use underscore as replacement) |
-bootsLeft -bootsRight _bootsLeft _bootsRight | Hide the model when wearing boots(New version BlockBench software does not support minus symbol, you may use underscore as replacement) |
-hat _hat | Hide the model when wearing helmet (New version BlockBench software does not support minus symbol, you may use underscore as replacement) |
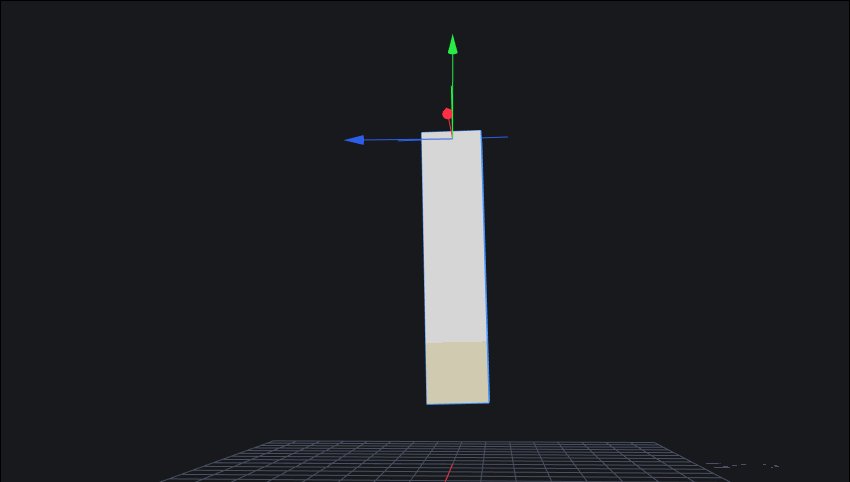
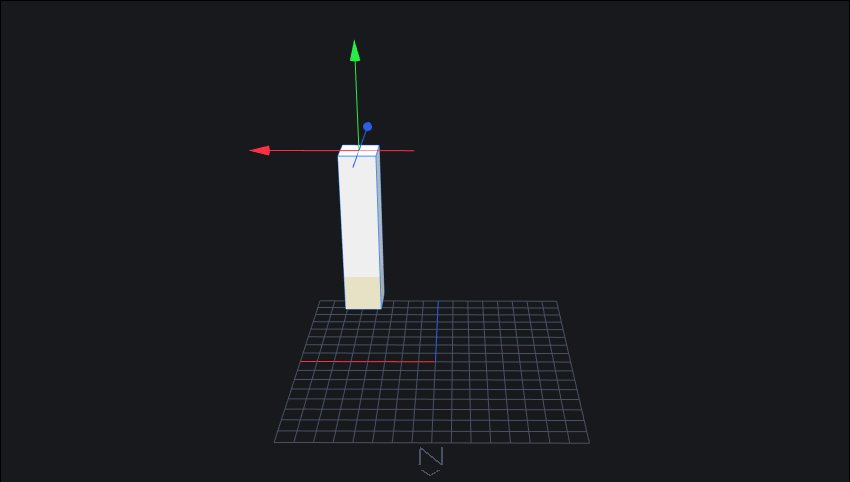
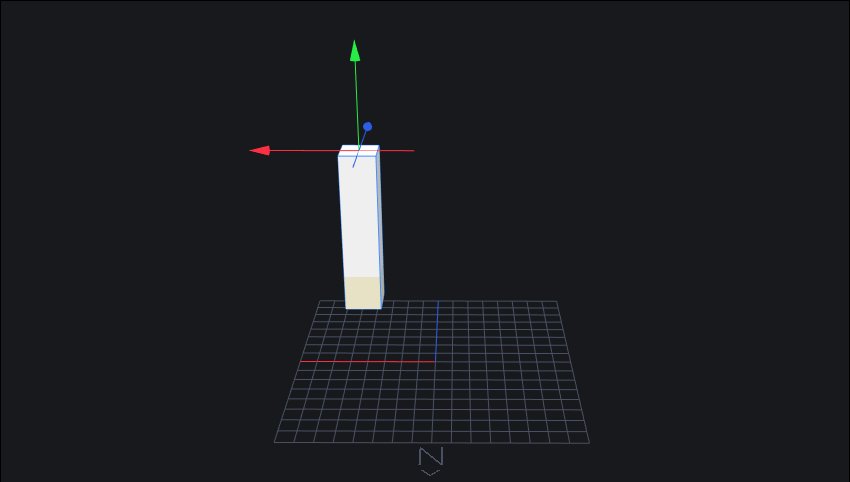
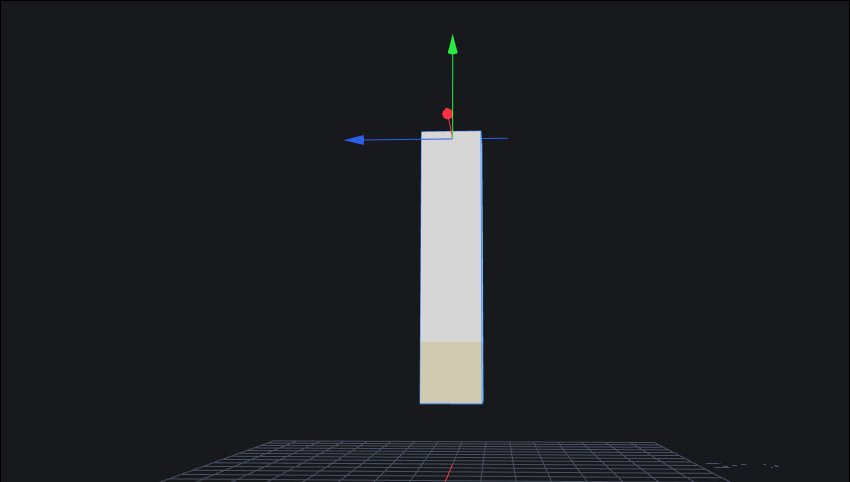
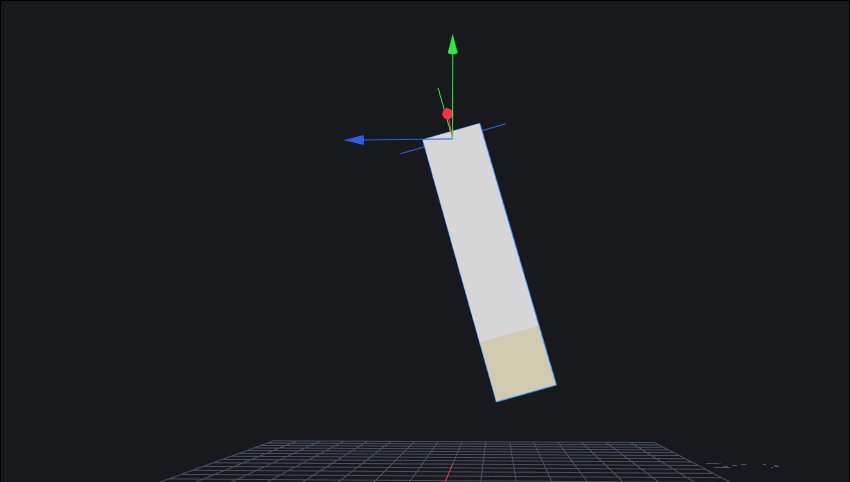
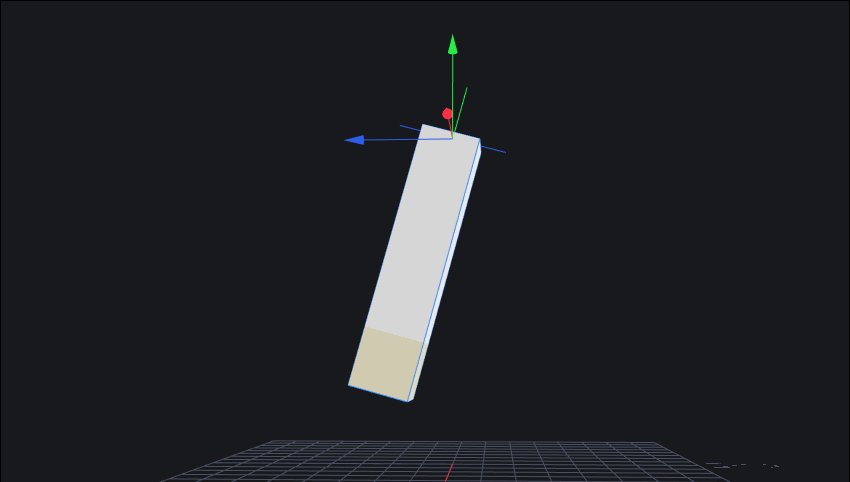
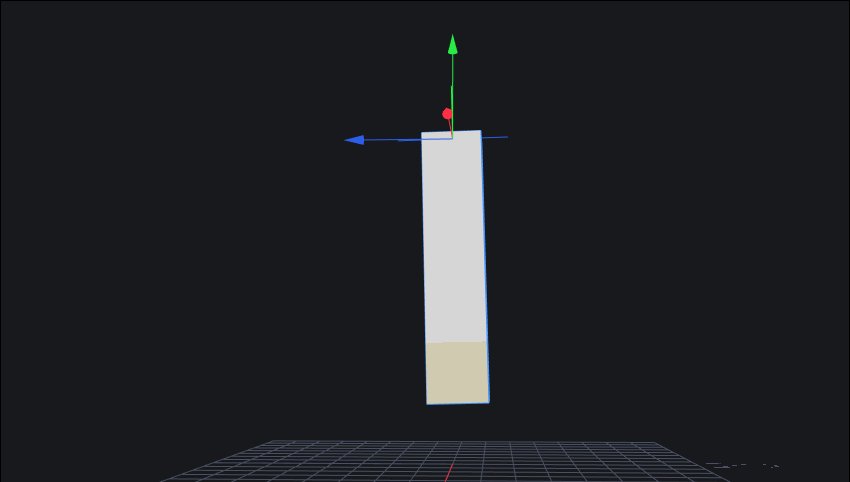
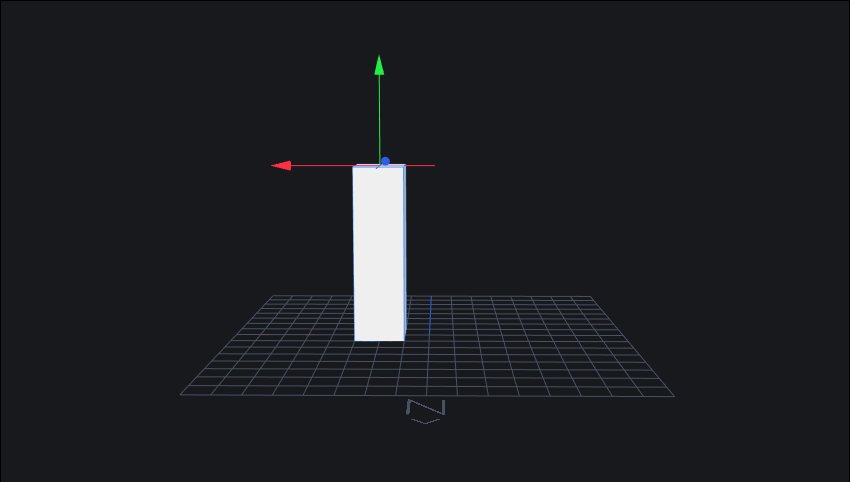
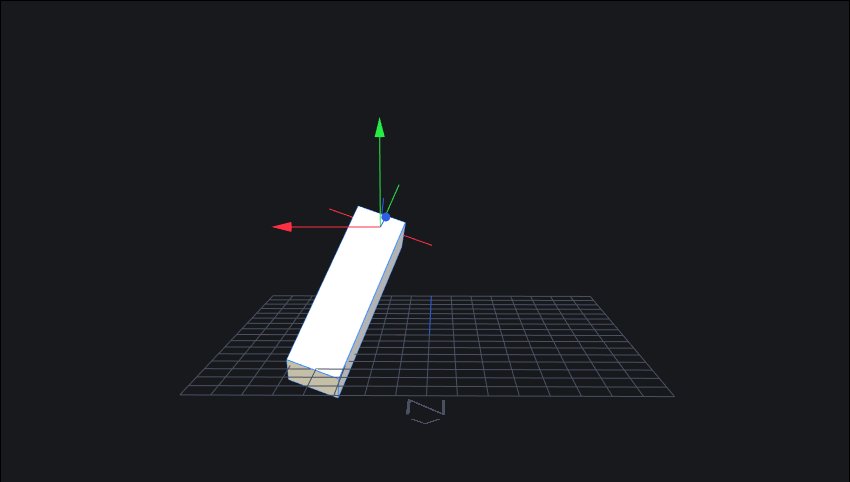
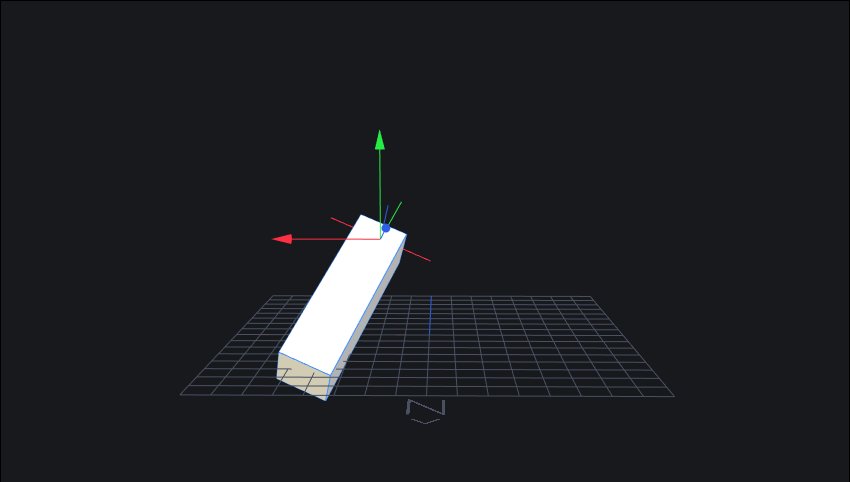
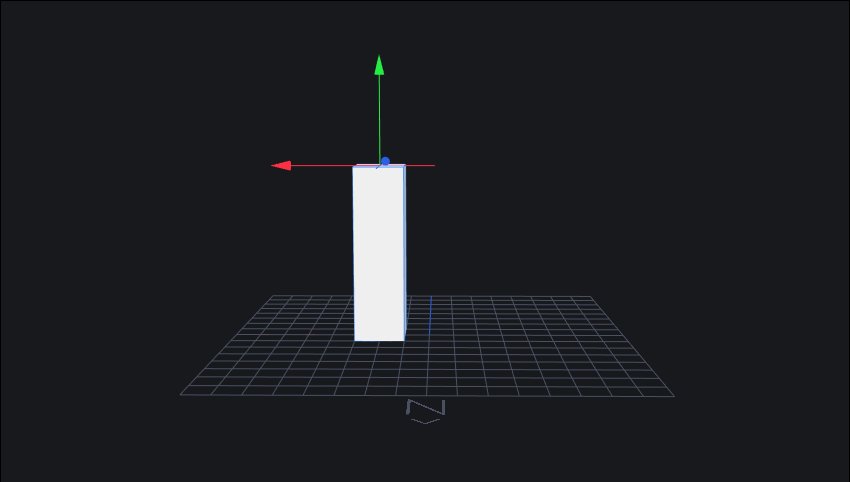
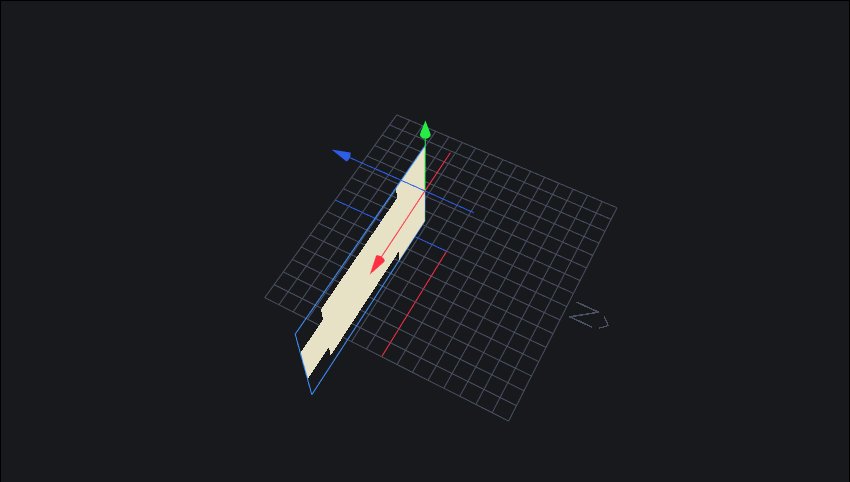
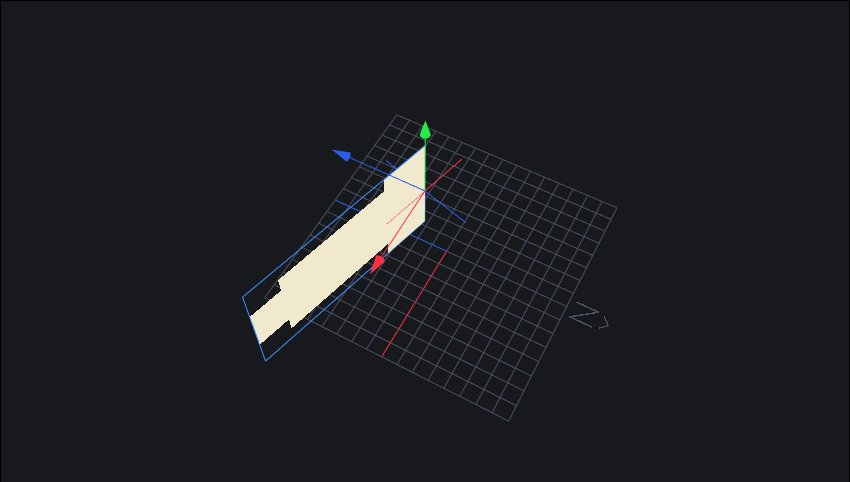
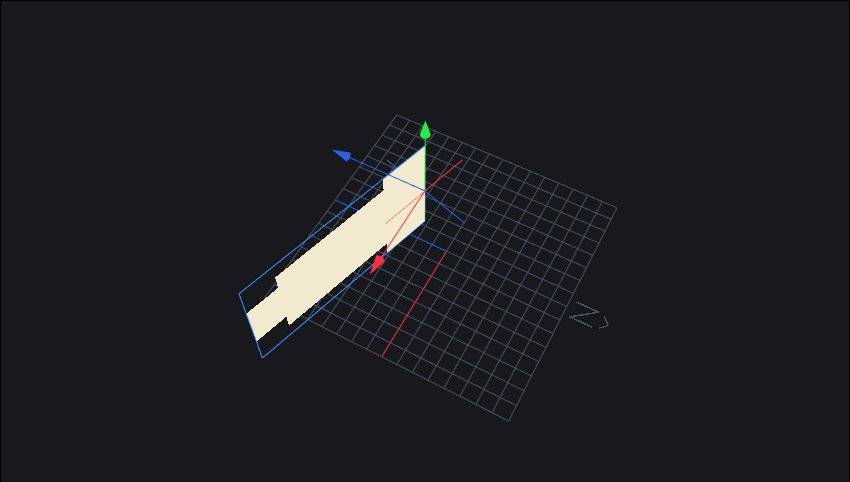
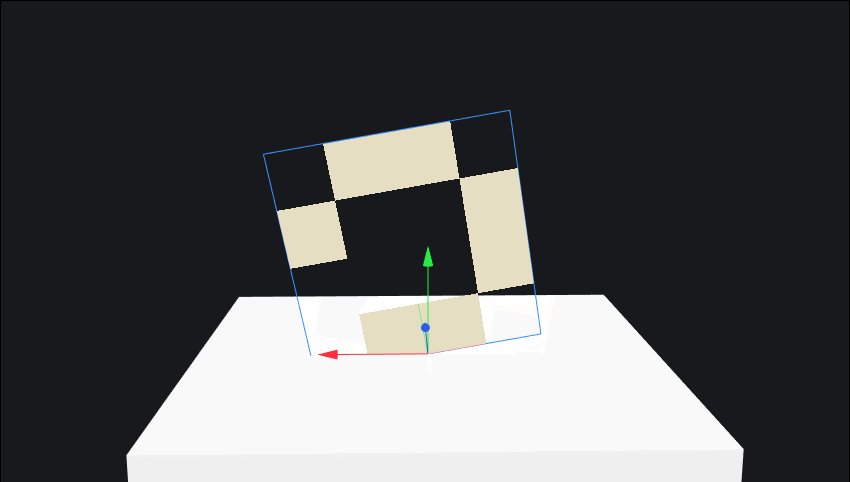
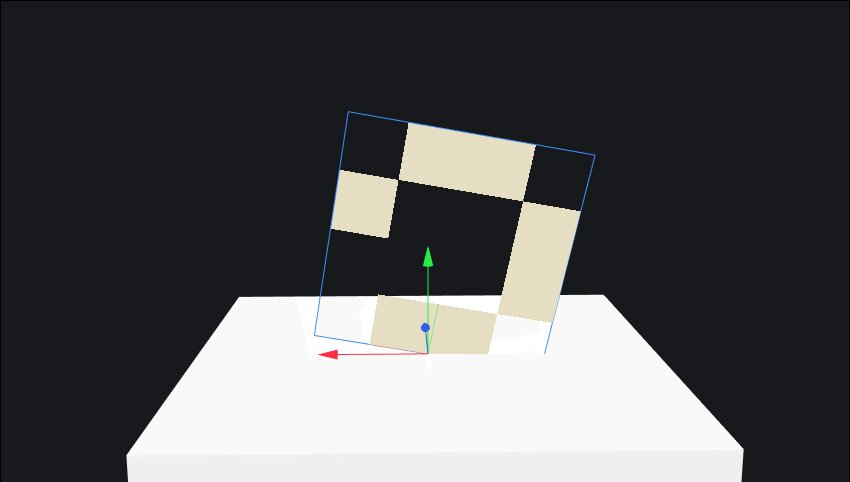
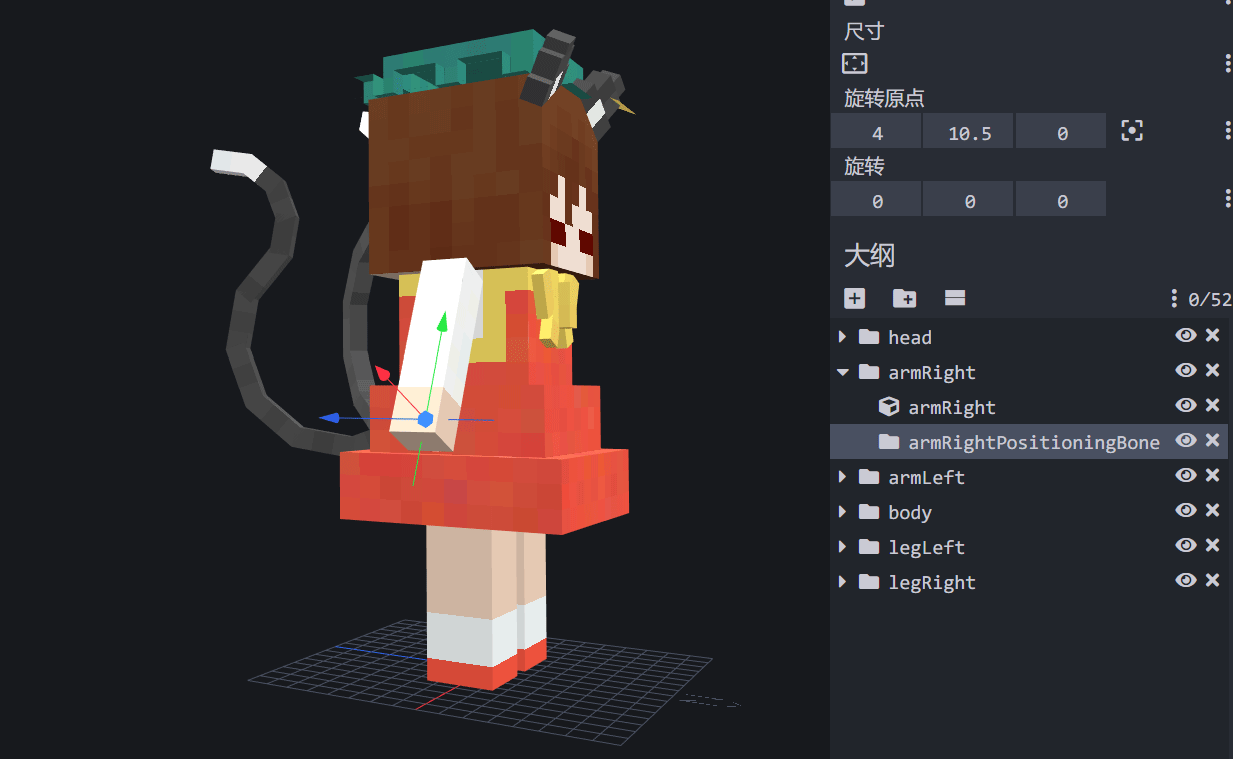
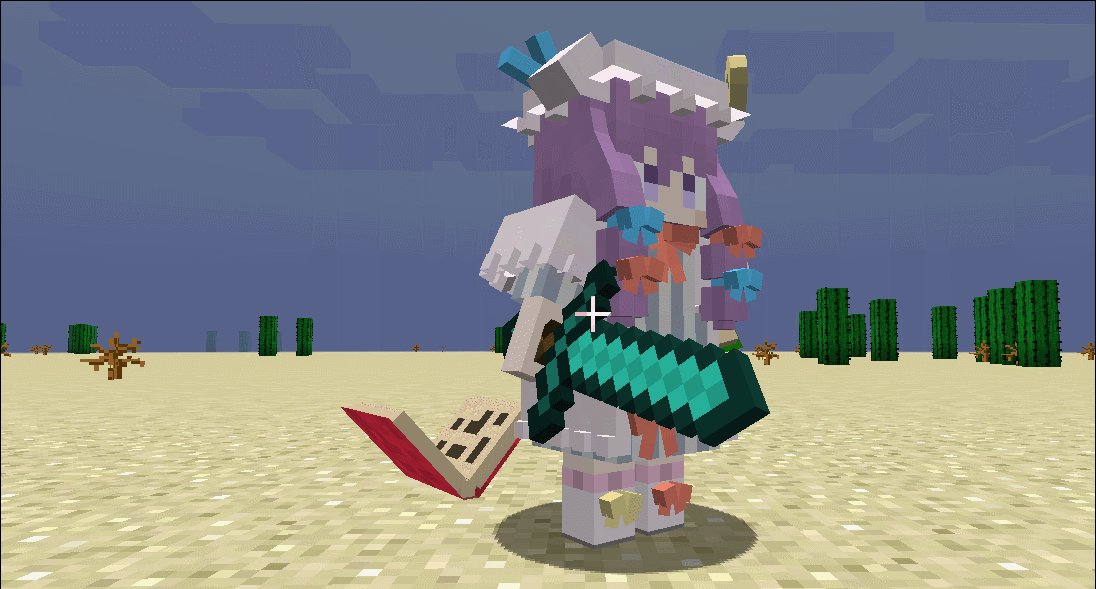
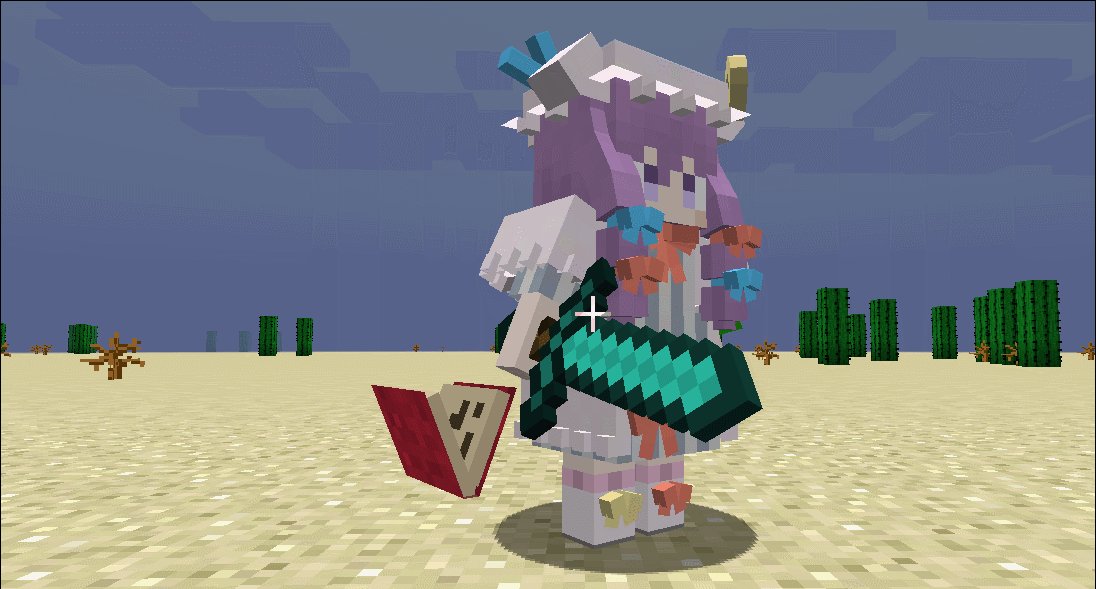
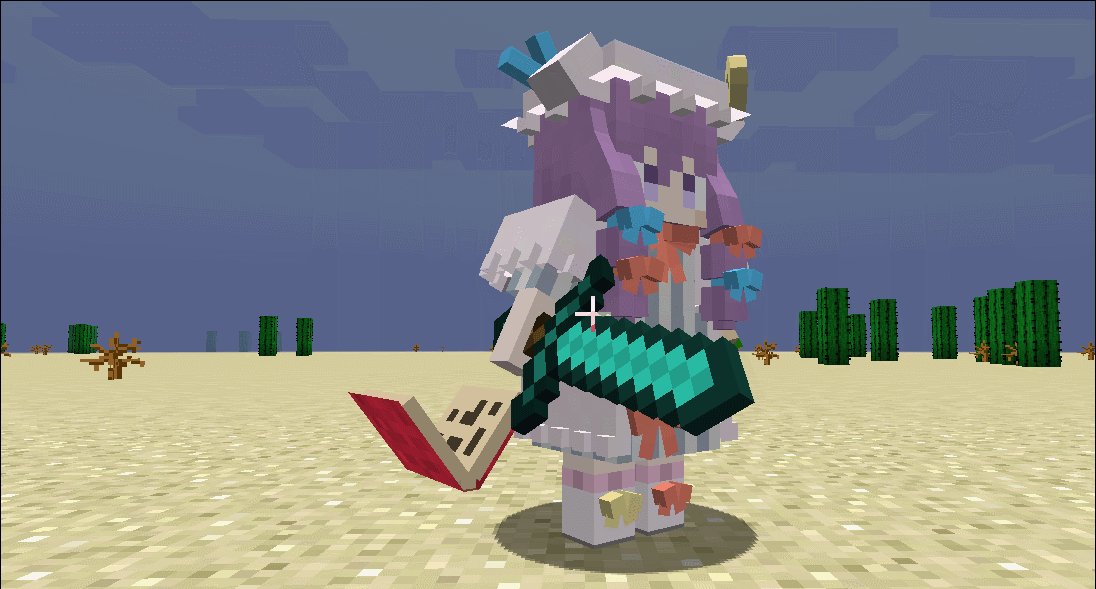
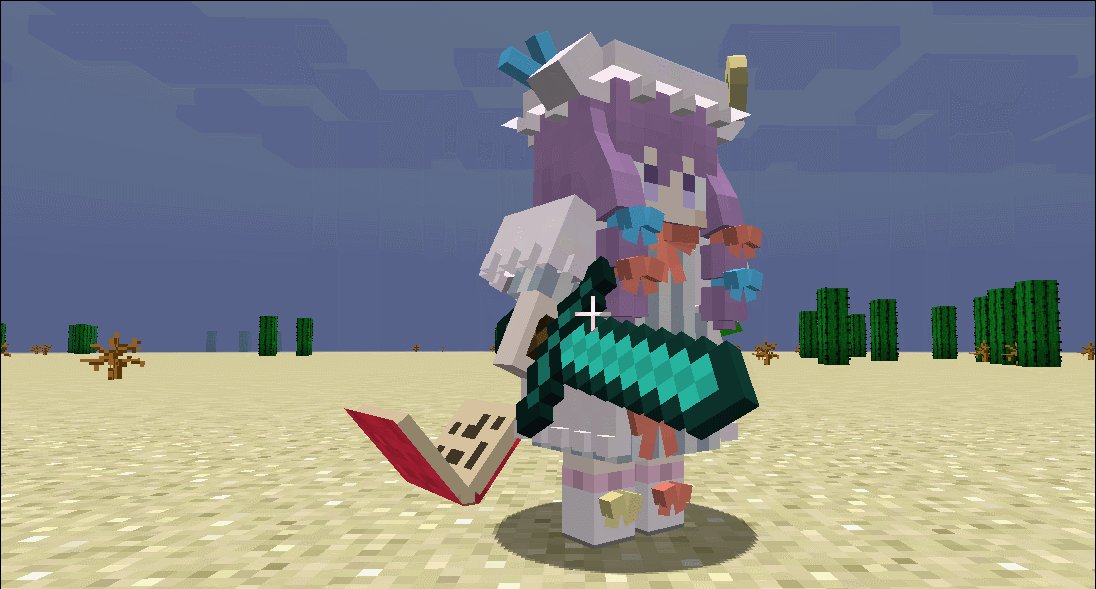
armLeftPositioningBone armRightPositioningBone | Positional bone for maid holding item. The bone must be placed on the corresponding armLeft armRight bone, and the bone is empty. The rotational point of the empty bone determine the starting position of the hold item (There is a detailed image below) |
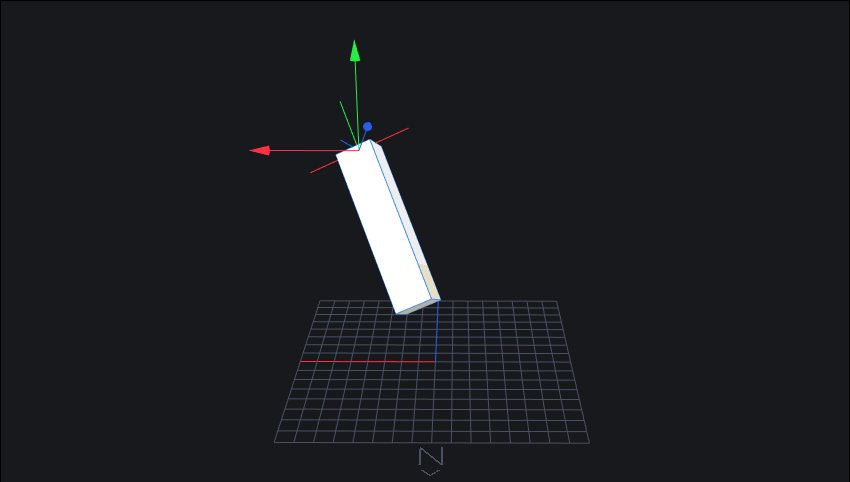
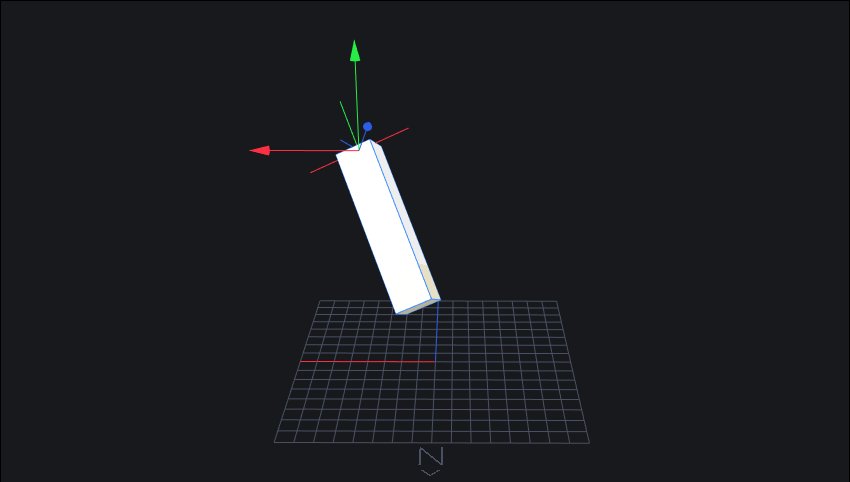
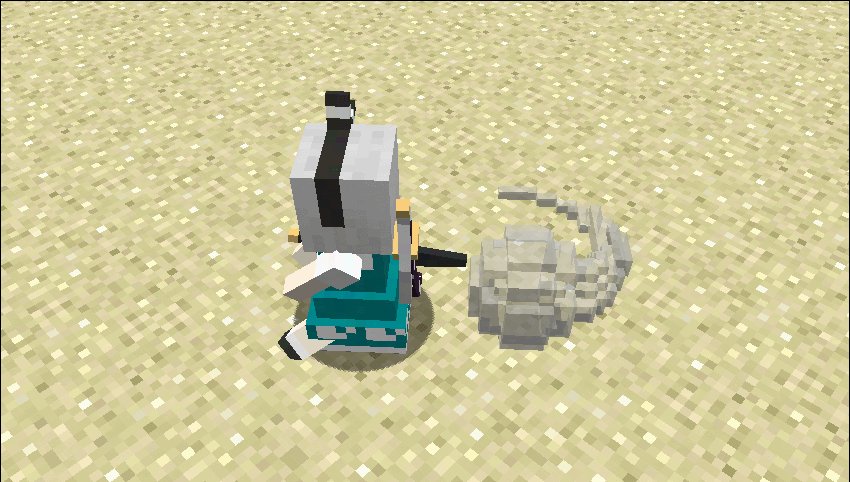
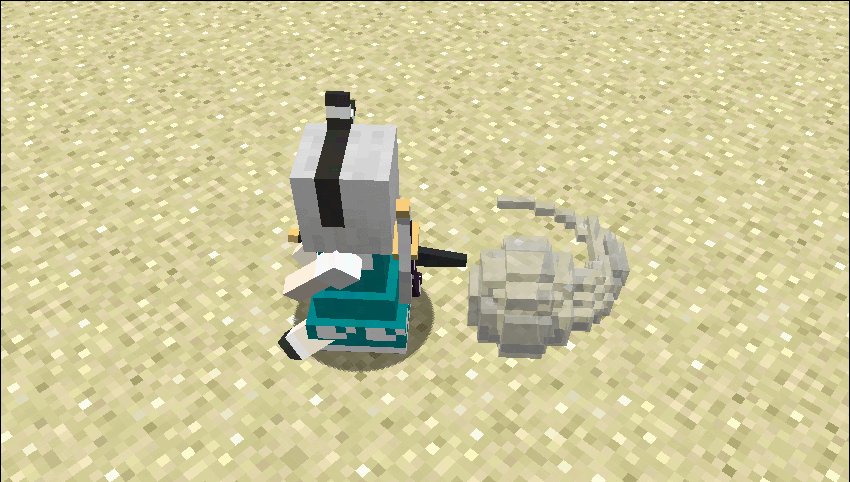
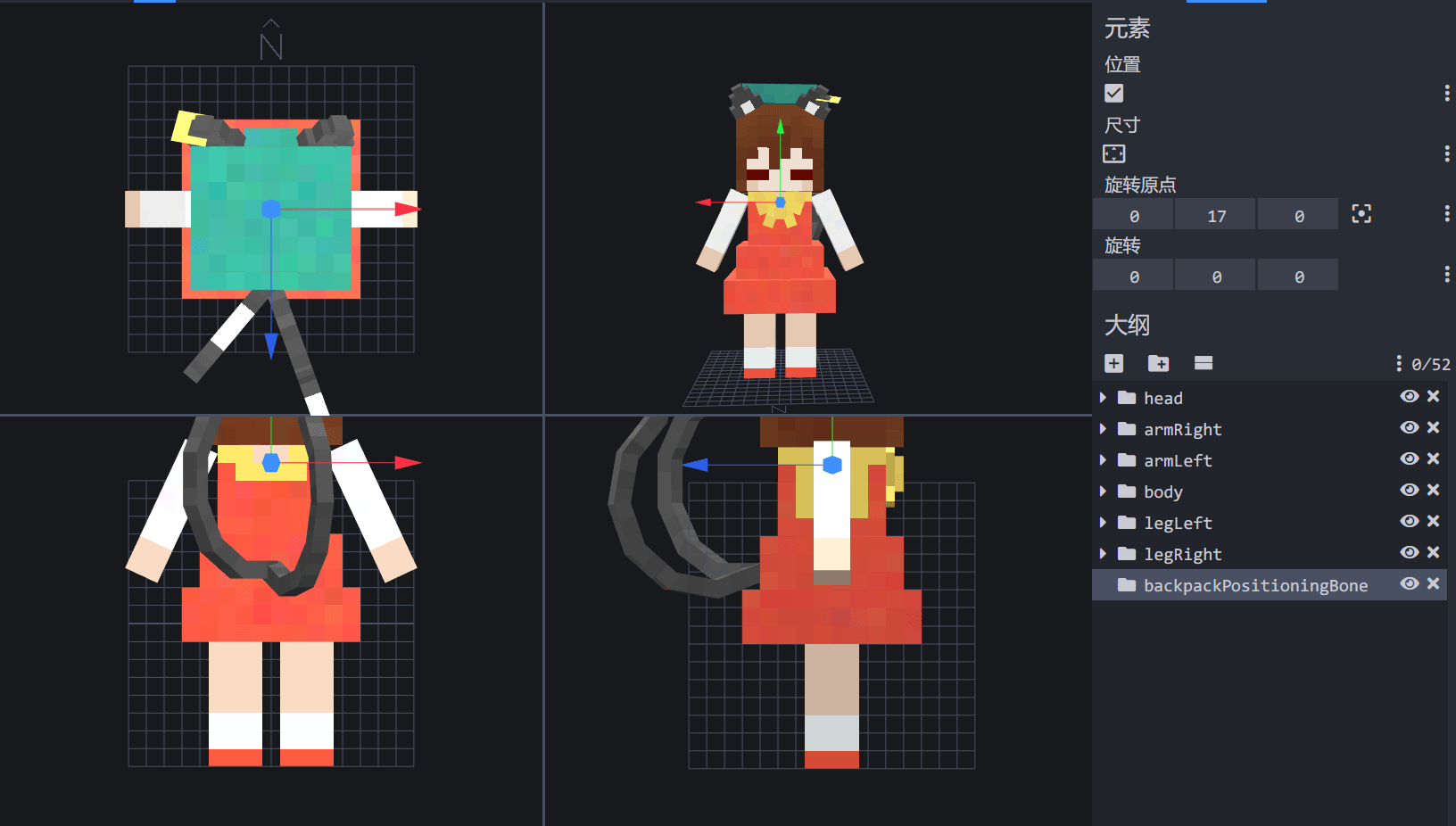
backpackPositioningBone | Positional bone for maid's bagpack, the bone does not have parent bone, and is an empty bone. The rotational point of the empty bone determine the starting position of the bagstrap (There is a detailed image below) |
TIP
If there is bone named head, there will be corresponding head rotation and looking up;

TIP
In Beg mode the head tilting animation;

TIP
If there is a bone named armLeft or armRight, arm swinging motion during walking will be applied;

TIP
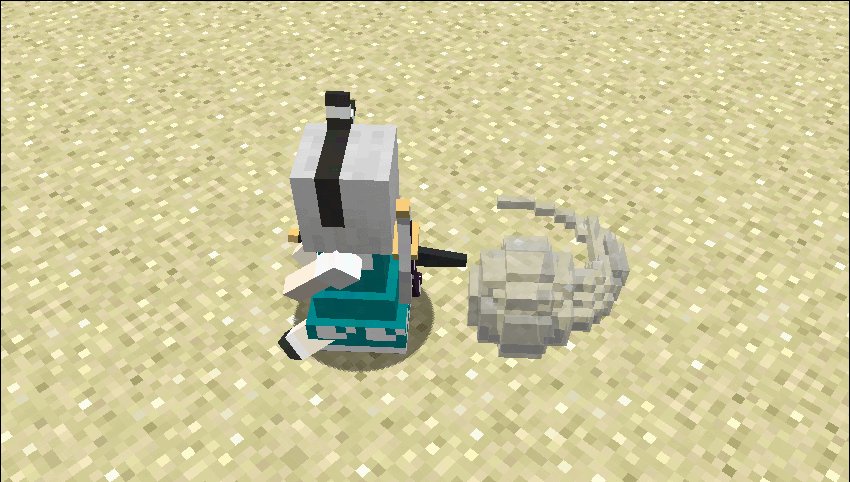
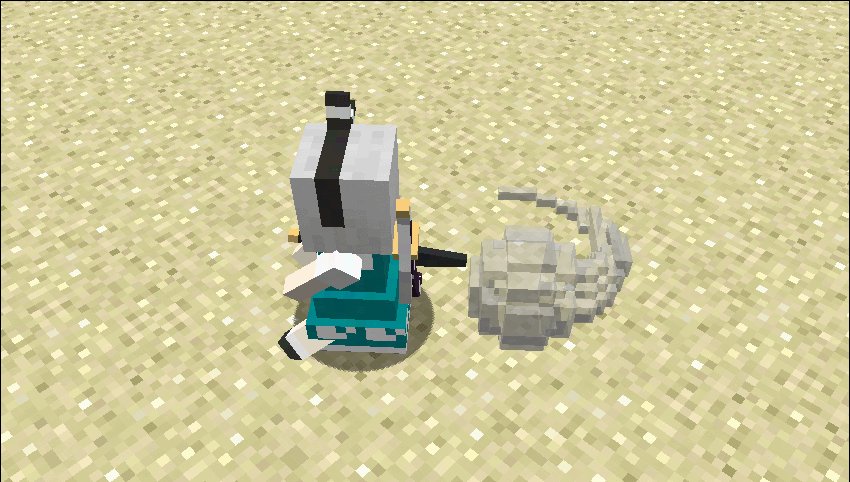
Hold item rendering and arm folding during standby animation (Image below are only example for right side)

TIP
- If there is a bone named
legLeftorlegRight, leg motion for walking will be applied

TIP
During standby left lifing animation

TIP
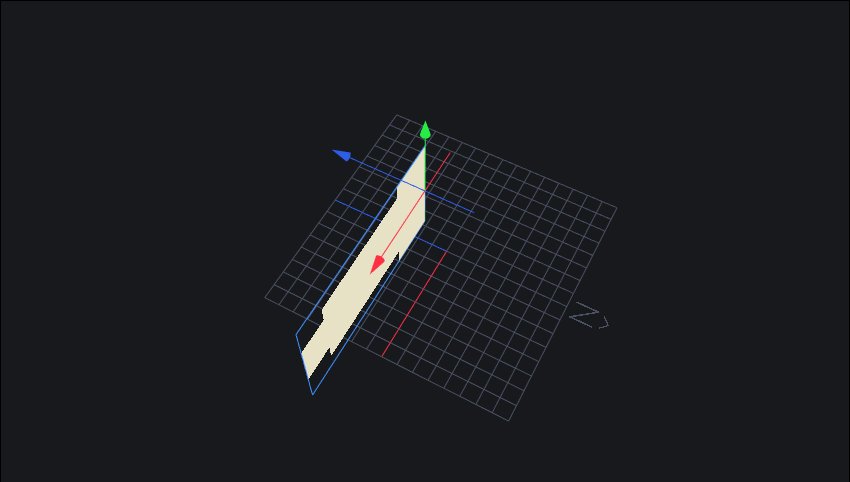
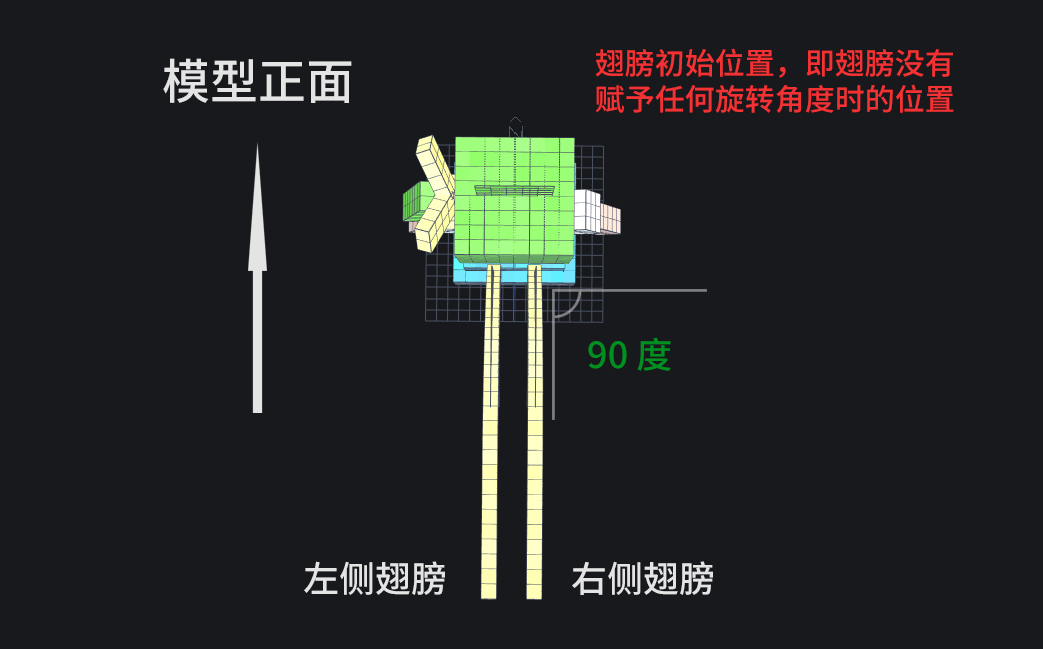
If there is bone named wingLeft or wingRight, wing flapping forth and back will be applied.

WARNING
This animation has no relation with the wing model's default deflection angle, default deflection angle can be designed as you like;
Wing models' starting position has a certain requirement, under the condition of no rotation angle is given, the wings and the model's back should be at a 90 degree angle, if not when given the wing animation there will be issue such as directional error.

TIP
If there is a bone named ahoge , when maid is in Beg mode ahoge will have a rotating in circle animation;

TIP
If there is bone named blink, then for every 3 seconds, there will be 0.25 second where this bone is shown. It will add a really close to the front surface around the model head (Interval can be set to 0.001), which can be used for blinking and other animation effect.
WARNING
Since blinking are mostly attached with head, thus this bone needs to be set as a child instance in the head bone

TIP
If there is a bone named tail, then circular tail whipping effect will be applied.

TIP
If there is bone named sinFloat or cosFloat, then an animation that float up and down using a rotation point center will be applied, which results in items surrounding the entity effect.
There is also -sinFloat and -cosFloat bone, the phase difference between them and the previous two is π
sinFloat and cosFloat float animation frequency and amplitude is exactly the same, only at different position, which means you can make floating item animation at two different positions.

TIP
If there is bone named helmet, chestPlate, chestPlateLeft, chestPlateMiddle, chestPlateRight, leggings, leggingsLeft, leggingsMiddle, leggingsRight, bootsLeft, bootsRight or other similarly named skeletons, it will only be shown when the corresponding maid is wearing the armor piece.
TIP
armLeftPositioningBone armRightPositioningBone bone's example reference

TIP
backpackPositioningBone bone's example reference

TIP
The second shows a lot of basic animation, such as floating and wing flapping. If you combine these named bone using parent-chlid level, you can make composite movements.
Such as in the page flying animation in the image below, it is made by combining wing animation and float animation.

TIP
Other skeletons, including child bone can be added at your discretion, but use ingame effect as the main reference.
# Internationlization Description
As a game that are facing internationlization, part of the contents of resource packs also have internationalization compability.
pack_nameanddescriptionfield in model packs support internationalization;nameanddescriptionfield in model list support internationalization.
The method of adding internationalization is pretty simple, just need to begin it using { and end it using }, the middle section is the language file key, and then followed by the corresponding language file.
For example we wrote the description as follow (taking just a small section)
"pack_name": "{pack.vanilla_touhou_model.name}",
"description": ["{pack.vanilla_touhou_model.desc}"]
and then under resource pack domain, in the lang folder we create en_us.lang file, and write the content below:
pack.vanilla_touhou_model.name=Vanilla Touhou Model
pack.vanilla_touhou_model.desc=Default Model Pack
We only added the English file, but if we want to support Chinese, we can create zh_cn.lang file and write the content as below:
pack.vanilla_touhou_model.name=原版东方资源包
pack.vanilla_touhou_model.desc=默认的模型包
For the first example, if we did not fill the name file, then the system will automatically create the local key based on model_id, for example model_id is touhou_little_maid:cushion, then the generated language key is model.touhou_little_maid.cushion.name.
description file is not generated by default, you will need to fill that in.
# Compatibility issue
Since models made by some authors are more unique, they may have some compability issues with maids' various addtional appearance parts. Here we address the issue with these non-standard models and how you can overcome it:
| Issues | Solution |
|---|---|
| Uncoordinated animation | Through custom animations introduced later, write a custom animation script |
| Hold item in arms are in incorrect position | Use positional bone mentioned above to define the position of the hold item |
| Disable showing hold item | As long as armLeft or armRight bone does not exist, then the corresponding hold item will not be shown |
| Backpack is in incorrect position | Use positional bone mentioned above to define the position of the backpack |
| Backpack, trolley, vehicles, riding broom, custom head and other position compatibility issues | Write a script as shown in the example below to close these functions |
{
"pack_name": "Touhou Project Pack",
"model_list": [{
"model_id": "touhou_little_maid:hakurei_reimu",
"show_hata": false, // Prevent displaying of Hata Sasimono
"show_backpack": false, // Prevent displaying of backpack
"can_hold_trolley": false, // Prevent displaying of trolley owned by maids
"can_hold_vehicle": false, // Prevent displaying of vehicles owned by maids
"can_riding_broom": false, // Prevent displaying of riding brooms owned by maids
"show_custom_head": false // Prevent displaying of maid's custom heads
}]
}
# Maid Easter Eggs
For version 1.2.1 and above, we added maid naming easter egg function, specially named maid can use special models.
Writing easter egg script is pretty simple, the model will automatically detect it as easter egg models, and it won't show in skin selection menu.
# Normal easter egg
Below is the script for normal naming easter egg. Under normal naming easter egg, maid only need to be named as shown in the tag field to use said model.
{
"pack_name": "Touhou Project Resource pack",
"model_list": [{
"model_id": "touhou_little_maid:hakurei_reimu",
"easter_egg": {
"tag": "IKUN~"
}
}]
}
# Encrypted easter egg
Below is the script for encrypted naming easter egg. For encrypted naming easter egg, maid has to be specially named, the naming has to be the same as SHA-1 value in the tag below, to use said model.
As the script below, when maid is named IKUN~, because the characters' SHA-1 value is 6dadb86d91cc4c0c2c7860e1cb16cec01e1b6511, same as tag field, it will use said model.
{
"pack_name": "Touhou Project Resource pack",
"model_list": [{
"model_id": "touhou_little_maid:hakurei_reimu",
"easter_egg": {
"encrypt": true,
"tag": "6dadb86d91cc4c0c2c7860e1cb16cec01e1b6511"
}
}]
}
# Other questions
# Z-fighting issue
This is an issue with OpenGL itself, during the process of creating models if we used flat or two coinciding solids, we will have this issue.

For the issue of one flat graphics, you can add texture to one of the sides and keep the others empty, it will solve the issue; for two coinciding geometries, move the geometry slightly, or delete the coinciding part will do.
# Uppercasing and lowercasing file names
In Minecraft resource packs, uppercase and lowercase in a file is all determined by pack_format field in pack.mcmeta file of the resource pack. If it is 3,then all the internal file needs to be lowercase, we recommend this method.
# Name conflicts
For model skeletons (which is folder icon on the left side of Blockbench) no name conflicts are allowed, even if they are in different locations, or you may cause a model error. But blocks (which is block icon on the left side of Blockbench) are not affected.